글 목차:
1. AWS EC2 인스턴스 생성 및 접속
2. AWS EC2 서버 환경 구성 및 Streamlit 앱 배포
3. AWS EC2 CI/CD 구축
4. AWS EC2 및 Let's Encrypt 활용 Streamlit 앱 https 활성화
5. AWS EC2 활용 Streamlit 앱에 GA4 연결
6. AWS EC2 활용 Streamlit SEO 설정
실습 사전 준비
- '가비아'를 통한 사용할 도메인 구매 (https://www.gabia.com/)
- Github 회원가입 및 streamlit 앱 생성 (https://github.com/)
- Putty 설치 (https://www.putty.org/)
- 구글 서치 콘솔 회원가입 (https://search.google.com/search-console)
이전 글들과는 달리 해당 글에서는 'soccerly.site' 도메인의 SEO 설정을 진행하는 것에 대해 작성하겠습니다.
가상환경, 도메인 명 등에서 일부분 차이가 있을 수 있지만 큰 틀에서는 차이가 없습니다.
SEO(Search Engine Optimization)란?
검색 엔진 최적화를 의미합니다.
즉, 웹사이트나 웹페이지가 Google, Naver 등과 같은 검색 엔진에서 더 잘 보이도록 만드는 작업입니다.
Streamlit에는 전통적인 웹사이트처럼 SEO(검색 엔진 최적화) 기능이 내장되어 있지 않습니다.
따라서 외부 HTML 메타 정보를 생성하는 우회 방식을 사용해야 합니다.
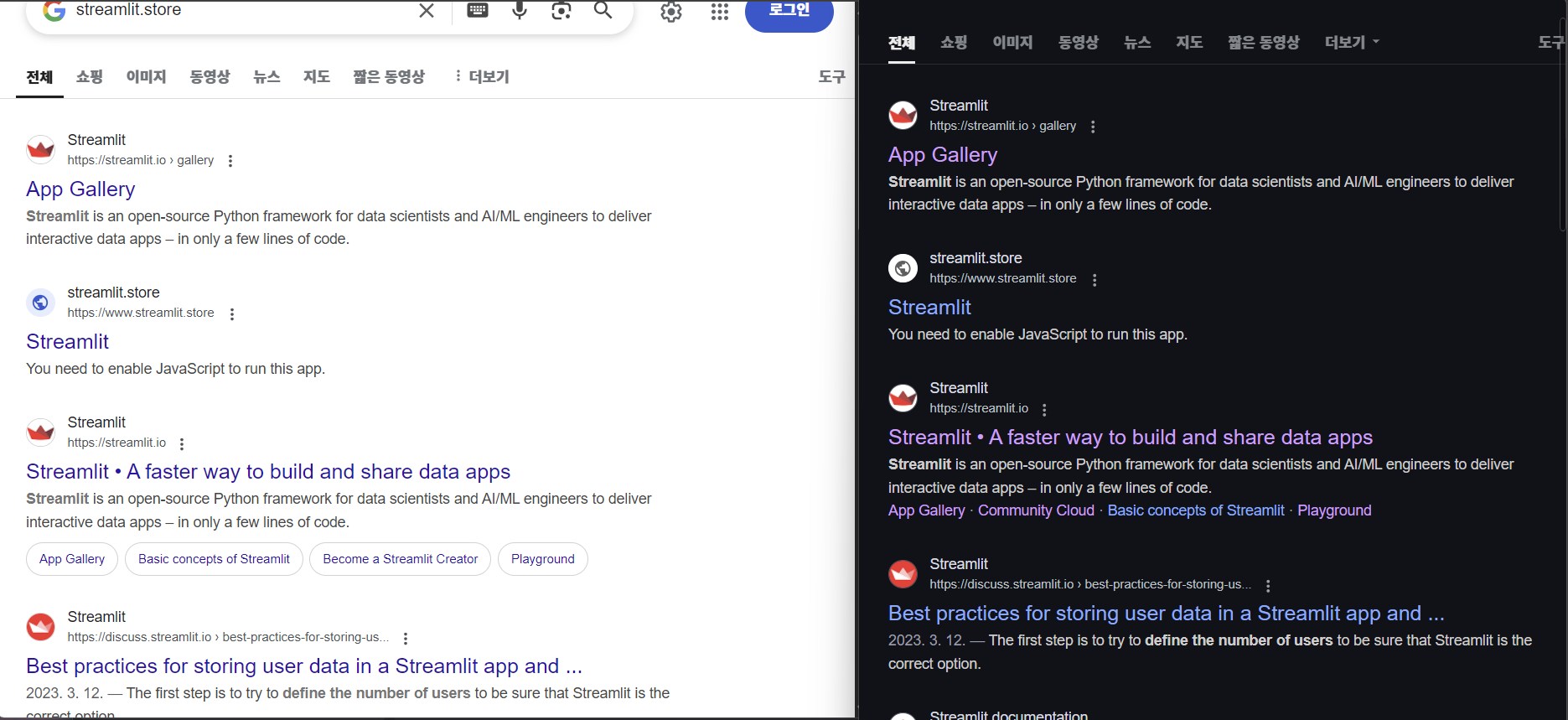
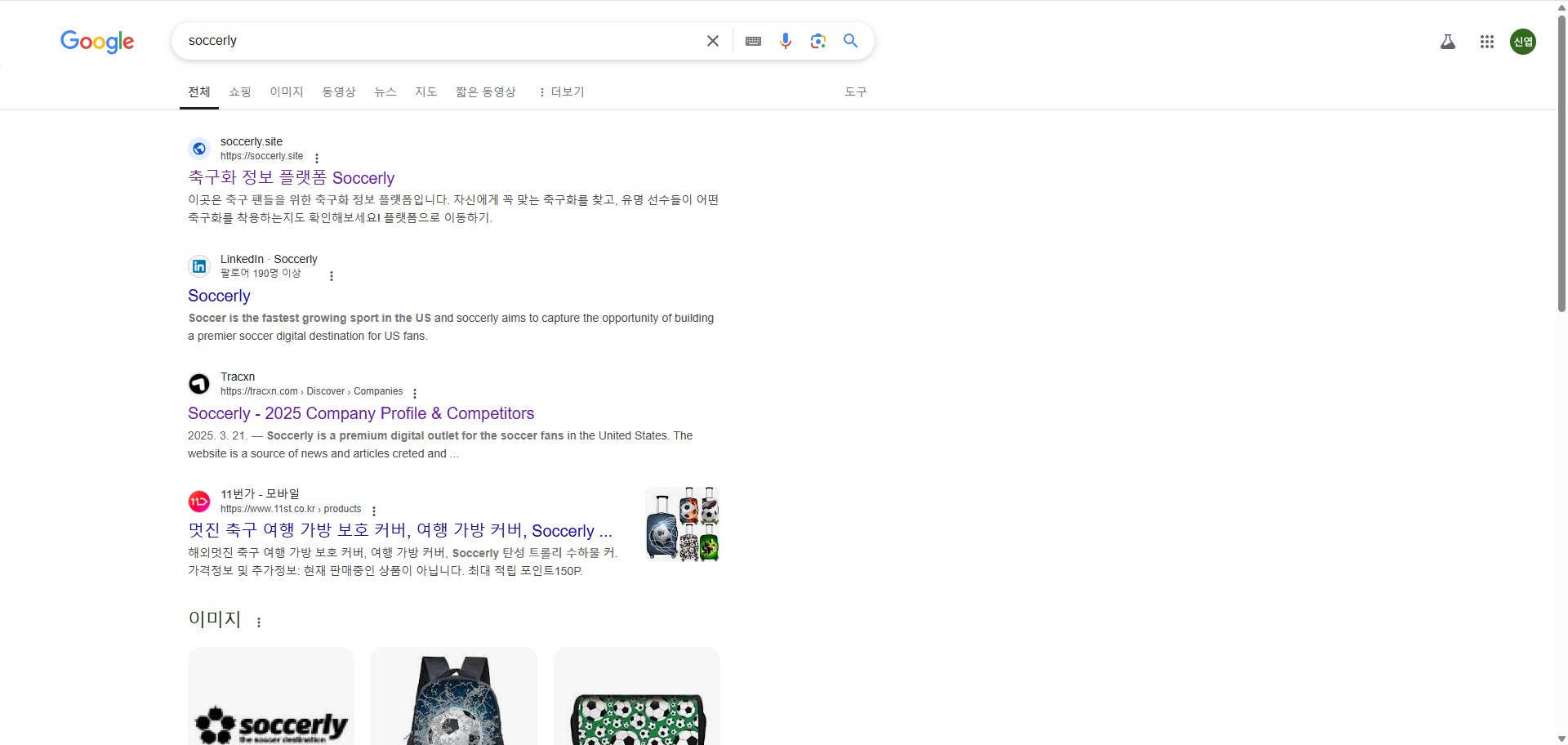
이전 회차에서의 전과정을 거쳐 웹을 배포한 후 구글에 검색을 하면 아래와 같이 직접적으로 도메인명을 입력해야 검색이 되고 나오는 결과 또한 부자연스러운 것을 확인할 수 있습니다.

이를 일반적으로 웹페이지처럼 표현이 되도록 하기 위해서는 SEO 설정을 추가로 진행해야 합니다.
Index.html 파일 설정

PuTTY에 접속합니다.

sudo nano index.html위 코드를 통해 현재 위치에 'index.html' 파일을 생성하고 작성할 수 있습니다.
파일이 없으면 생성 및 작성이고 파일이 있으면 수정합니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>축구화 정보 플랫폼 Soccerly</title>
<meta name="description" content="나에게 맞는 축구화를 찾아보고, 유명 축구 선수들은 어떤 축구화를 신고 있는지 확인해 보세요." />
<meta name="keywords" content="축구화, 축구화 추천, 축구 선수 축구화, 나에게 맞는 축구화, Soccerly" />
<link rel="canonical" href="https://soccerly.site/" />
</head>
<body style="font-family: sans-serif; text-align: center; padding: 50px; background: #f9f9f9;">
<header>
<h1>축구 팬들을 위한 축구화 정보 플랫폼 - <span style="color: #007bff;">Soccerly</span></h1>
</header>
<main>
<p style="font-size: 18px; color: #333;">
이곳은 축구 팬들을 위한 <strong>축구화 정보 플랫폼</strong>입니다.<br />
자신에게 꼭 맞는 축구화를 찾고,<br />
유명 선수들이 어떤 축구화를 착용하는지도 확인해보세요!
</p>
<!-- 버튼 형식 링크 -->
<a href="https://soccerly.site/app/?pages=home" style="
display: inline-block;
padding: 12px 24px;
margin-top: 30px;
font-size: 16px;
background-color: #007bff;
color: white;
text-decoration: none;
border-radius: 6px;
transition: background-color 0.3s;
"
onmouseover="this.style.backgroundColor='#0056b3'"
onmouseout="this.style.backgroundColor='#007bff'">
👉 플랫폼으로 이동하기
</a>
</main>
<footer style="margin-top: 50px; color: #888;">
<p>© 2025 Soccerly. All rights reserved.</p>
</footer>
</body>
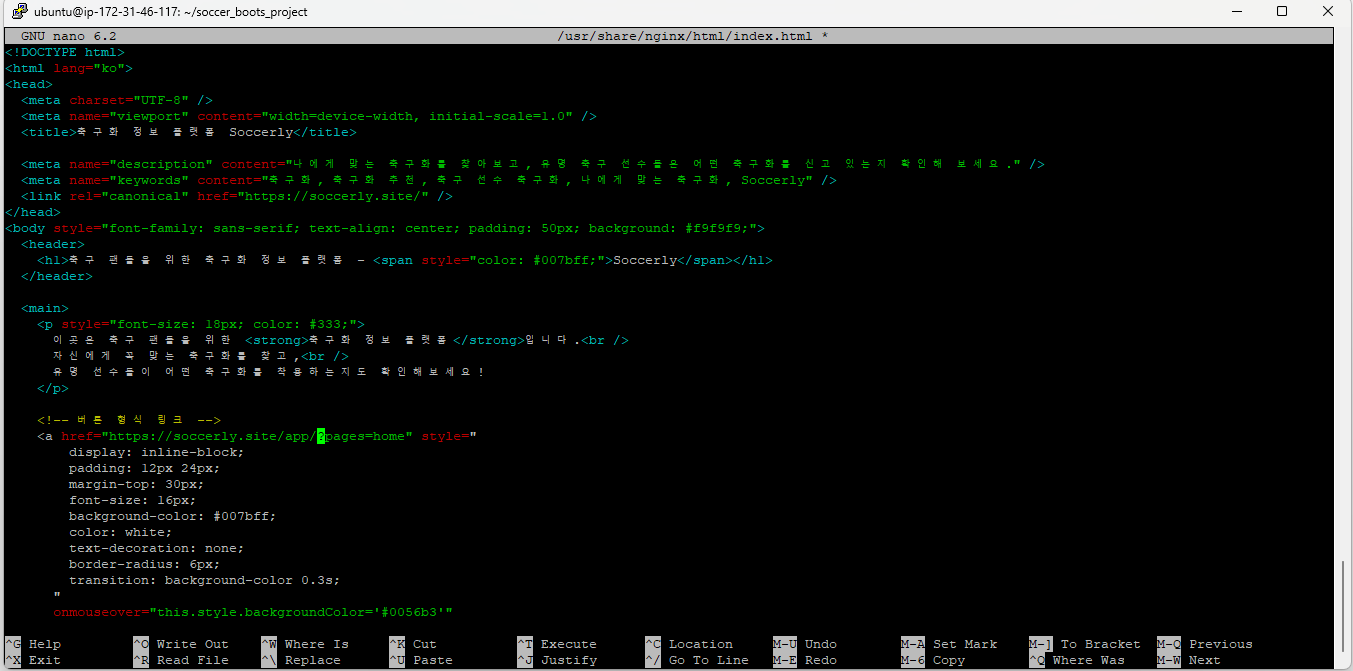
</html>비어있는 부분에 위 코드를 붙여넣습니다.
주요한 내용은 아래와 같습니다.
<head>✅ head 태그는 문서의 메타데이터(문서 정보)를 담는 부분입니다. 브라우저에 직접 보이지 않지만 매우 중요합니다.
<meta charset="UTF-8" />✅ 문자 인코딩을 UTF-8로 설정합니다. 한글 등 모든 언어를 깨지지 않고 정상적으로 표시할 수 있게 해줍니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />✅ 이 코드는 모바일 대응(반응형 웹)을 위한 설정입니다.
화면 너비에 맞춰 웹페이지가 축소/확대되지 않도록 합니다.
<title>축구화 정보 플랫폼 Soccerly</title>✅ 웹 브라우저 탭에 표시될 제목입니다.
또한 검색엔진에 노출되는 제목이기도 하므로, 키워드를 적절히 포함하는 것이 좋습니다.
<meta name="description" content="나에게 맞는 축구화를 찾아보고, 유명 축구 선수들은 어떤 축구화를 신고 있는지 확인해 보세요." />✅ 이 줄은 웹페이지의 설명을 제공합니다.
검색 결과에 표시되는 요약문으로 활용되며, 클릭률(CTR)에 영향을 줍니다.
<meta name="keywords" content="축구화, 축구화 추천, 축구 선수 축구화, 나에게 맞는 축구화, Soccerly" />✅ 검색엔진에 참고용 키워드를 제공하지만, 요즘은 검색 알고리즘에서 중요도는 낮습니다.
그럼에도 불구하고 참고로 넣어주는 것이 좋습니다.
<link rel="canonical" href="https://soccerly.site/" />✅ 동일하거나 유사한 콘텐츠가 여러 URL로 존재할 경우, 대표 URL을 명시하여 중복 콘텐츠로 간주되지 않도록 합니다.
</head>✅ head 영역 종료
<body style="font-family: sans-serif; text-align: center; padding: 50px; background: #f9f9f9;">✅ body는 화면에 실제로 보여지는 콘텐츠가 들어가는 부분입니다.
- font-family: sans-serif → 깔끔한 글꼴
- text-align: center → 가운데 정렬
- padding: 50px → 여백 추가
- background: #f9f9f9 → 밝은 회색 배경 설정
<header>
<h1>축구 팬들을 위한 축구화 정보 플랫폼 - <span style="color: #007bff;">Soccerly</span></h1>
</header>✅ 페이지 상단의 제목 영역입니다.
- <h1>은 가장 중요한 제목 태그로, SEO에서 가장 우선 순위가 높은 텍스트입니다.
- <span>으로 'Soccerly'를 파란색(#007bff)으로 강조했습니다.
<main>
<p style="font-size: 18px; color: #333;">
이곳은 축구 팬들을 위한 <strong>축구화 정보 플랫폼</strong>입니다.<br />
자신에게 꼭 맞는 축구화를 찾고,<br />
유명 선수들이 어떤 축구화를 착용하는지도 확인해보세요!
</p>✅ 주요 설명 텍스트입니다.
- <p>는 문단 단위 텍스트
- font-size, color로 글꼴 스타일 조정
- <br />로 줄바꿈
- <strong>은 굵게 강조하여 중요도를 높입니다.
<a href="https://soccerly.site/app/?pages=home" style="...">
👉 플랫폼으로 이동하기
</a>✅ 사용자를 실제 Streamlit 앱으로 안내하는 버튼 형태의 링크입니다.
- href에 이동할 URL 지정
- style 속성으로 버튼 디자인
- onmouseover, onmouseout 이벤트를 이용해 버튼 호버 효과 구현
</main>✅ 주요 콘텐츠 영역 종료
<footer style="margin-top: 50px; color: #888;">
<p>© 2025 Soccerly. All rights reserved.</p>
</footer>✅ 하단의 푸터 영역입니다.
- ©는 저작권 마크
- color: #888로 흐릿한 회색 텍스트 처리
</body>
</html>✅ 본문 종료 및 HTML 문서 종료

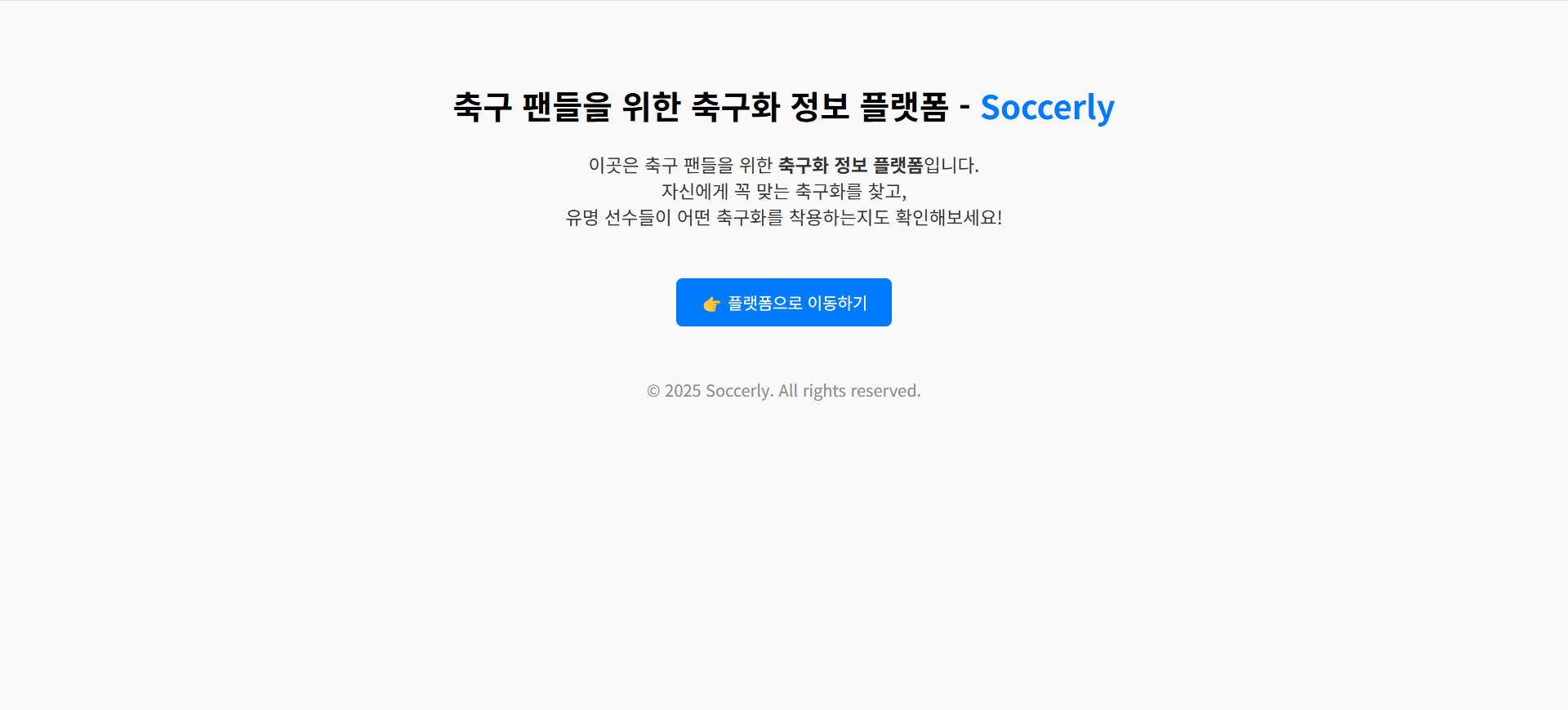
이제 아래 설정을 다 했을 때 검색한 링크를 클릭했을 때 위 화면이 나타납니다.
Nginx 설정 파일 변경

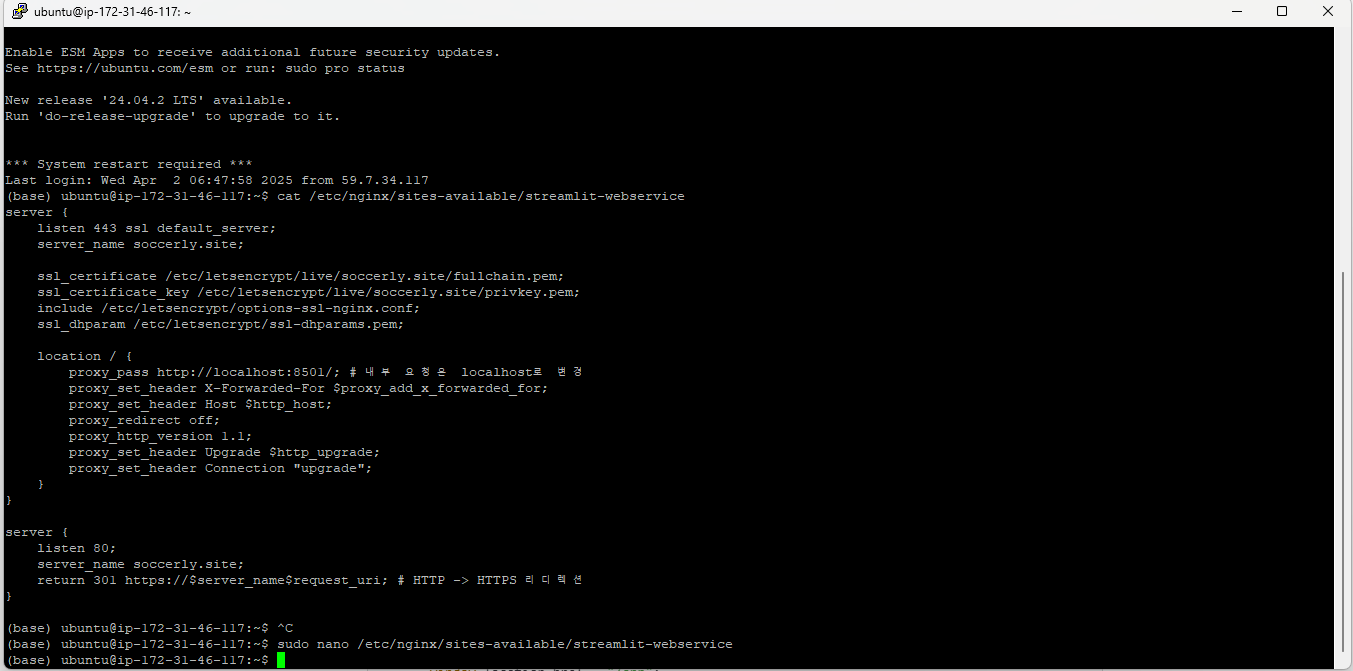
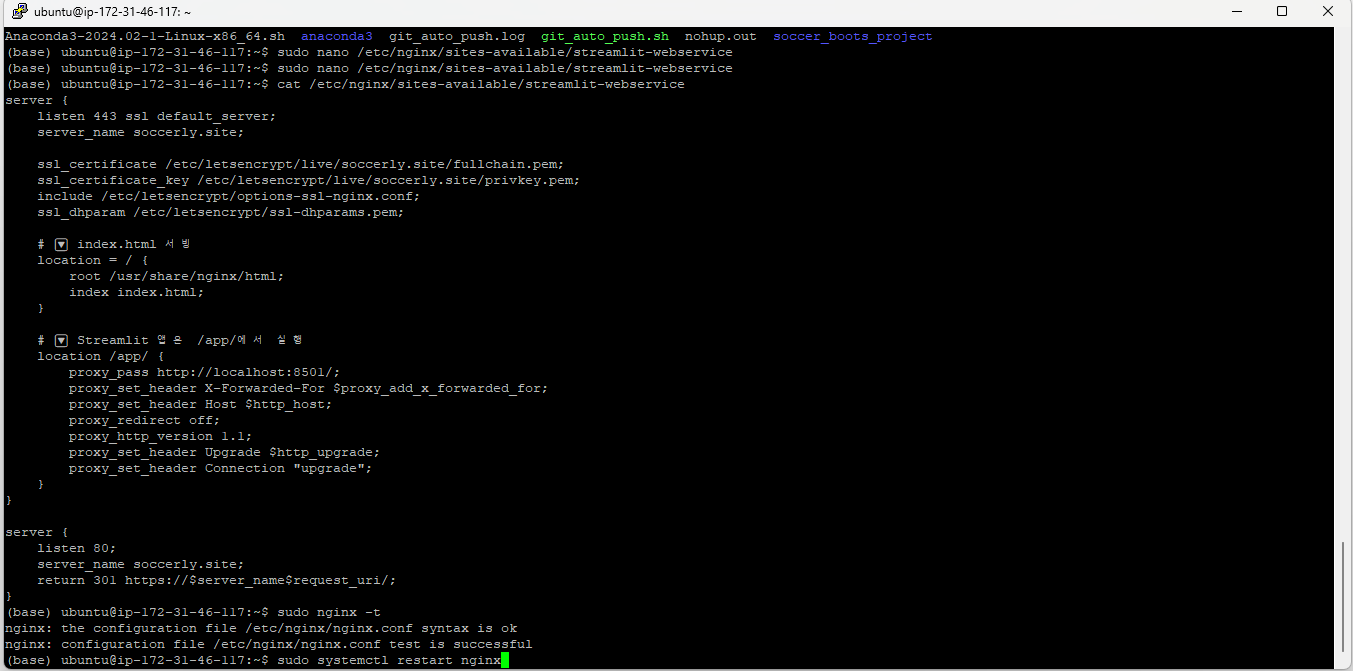
cat /etc/nginx/sites-available/streamlit-webservice위 코드를 통해 이전에 설정한 nginx 파일 내용을 확인할 수 있습니다.
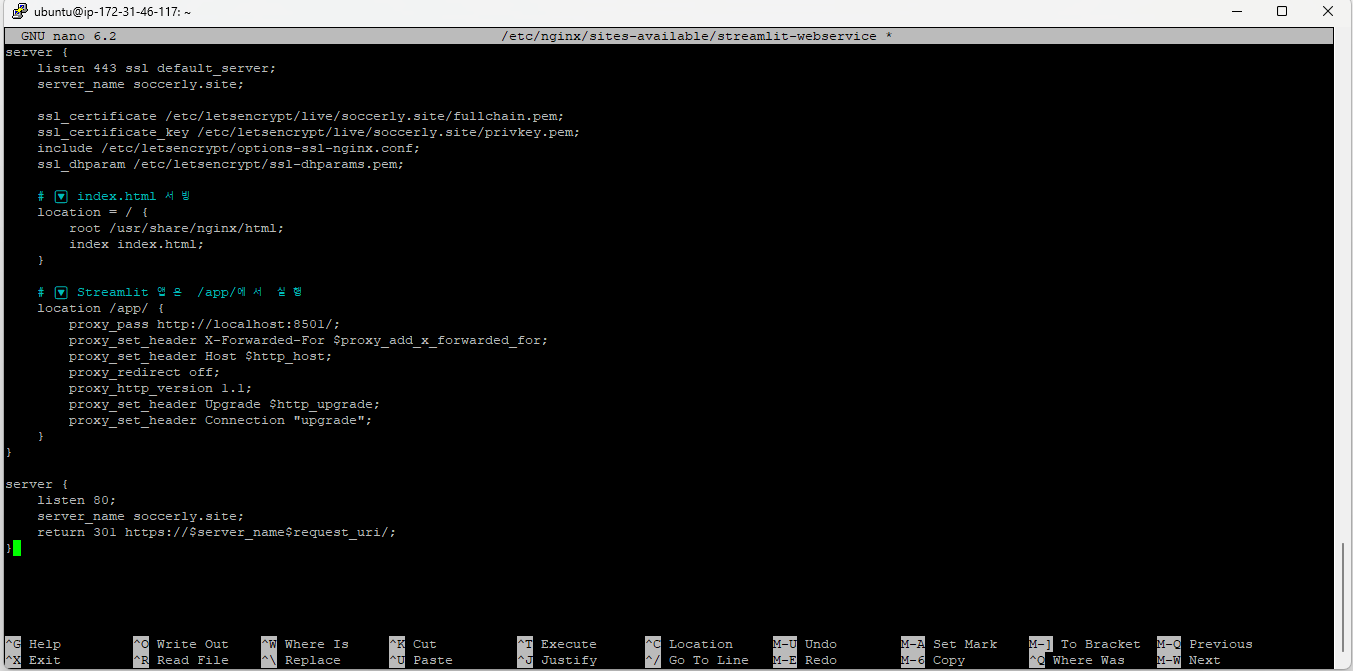
sudo nano /etc/nginx/sites-available/streamlit-webservice위 코드를 통해 nginx 파일을 수정합니다.

server {
listen 443 ssl default_server;
server_name [도메인명];
ssl_certificate /etc/letsencrypt/live/soccerly.site/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/soccerly.site/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
# 🔽 index.html 서빙
location = / {
root /usr/share/nginx/html;
index index.html;
}
# 🔽 Streamlit 앱은 /app/에서 실행
location /app/ {
proxy_pass http://localhost:8501/app/;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
server {
listen 80;
server_name [도메인명];
return 301 https://$server_name$request_uri/;
}기존의 내용을 위 코드와 같이 수정합니다.
기존 코드와 차이점은 'location /'로 바로 Streamlit 앱에 접속하는 것과 달리 위에서 설정한 'index.html' 파일을 나타냅니다.
해당 페이지는 SEO 최적화, 검색엔진 노출, 브랜딩 소개, 초기 화면 안내 등에 사용됩니다.
'location /app/'은 Streamlit 앱에 접속하는 것을 나타냅니다.

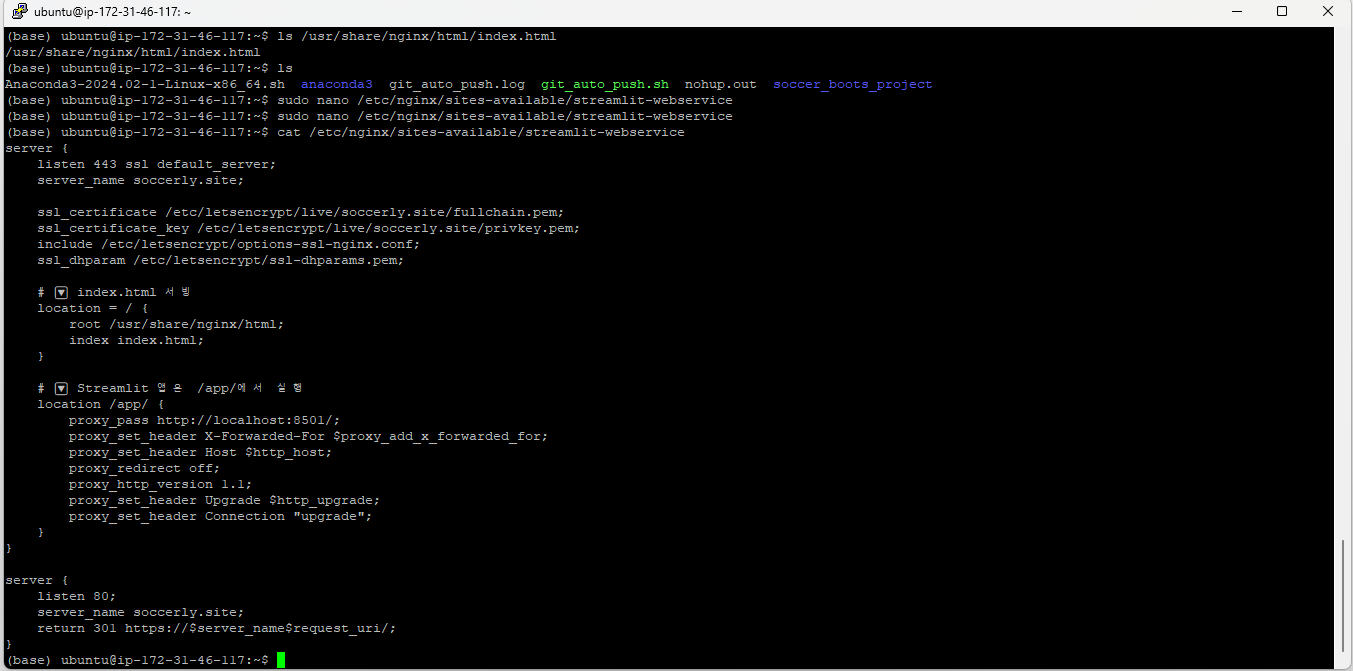
cat /etc/nginx/sites-available/streamlit-webservice위 코드를 통해 수정한 내용을 다시 확인합니다.

sudo nginx -t위 코드를 통해 수정한 nginx 파일에 문법 오류가 있는 지 확인할 수 있습니다.
코드를 실행했을 때 위와 같은 결과가 나온다면 문법 오류가 없다는 것을 의미합니다.
sudo systemctl restart nginxnginx 서버를 다시 실행합니다.
robots.txt 파일 설정
robots.txt란?
robots.txt는 웹사이트의 루트 디렉토리에 위치하는 검색 엔진 크롤러(봇) 제어 파일입니다.
이 파일을 통해 구글, 네이버, Bing 등의 검색 엔진 봇이 어떤 페이지를 크롤링(검색 수집) 할 수 있고,
어떤 페이지를 하지 말아야 하는지 지시할 수 있습니다.

sudo nano /usr/share/nginx/html/robots.txt위 코드를 통해 '/usr/share/nginx/html' 경로에 'robots.txt' 파일을 생성하고 작성합니다.

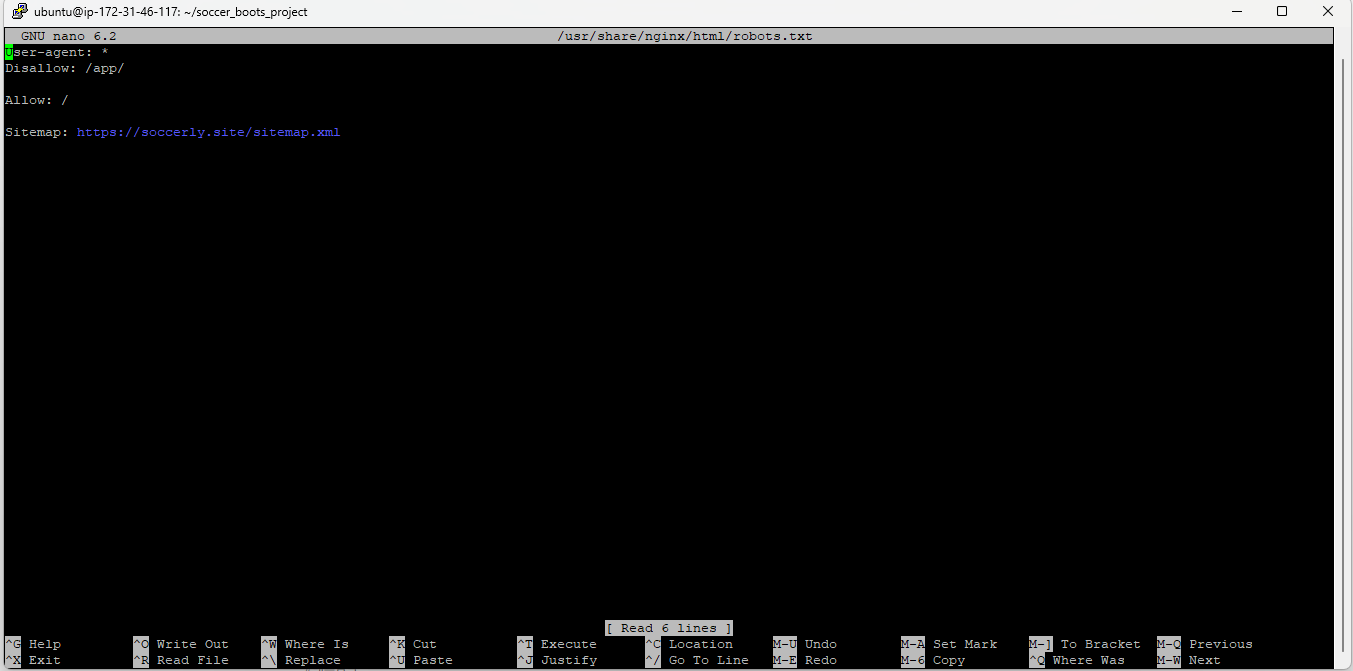
User-agent: *
Disallow: /app/
Allow: /
Sitemap: https://soccerly.site/sitemap.xml파일 내에 작성 내용의 의미는 아래와 같습니다.
의미:
- User-agent: * → 모든 검색 엔진 봇에 해당
- Disallow: /app/ → /app/ 하위 페이지는 검색에서 제외
- Allow: / → 나머지 페이지는 검색에 노출 가능
- Sitemap: https://soccerly.site/sitemap.xml: 검색 엔진에 사이트맵 위치를 알리고 실제 사이트맵 파일의 URL을 알림

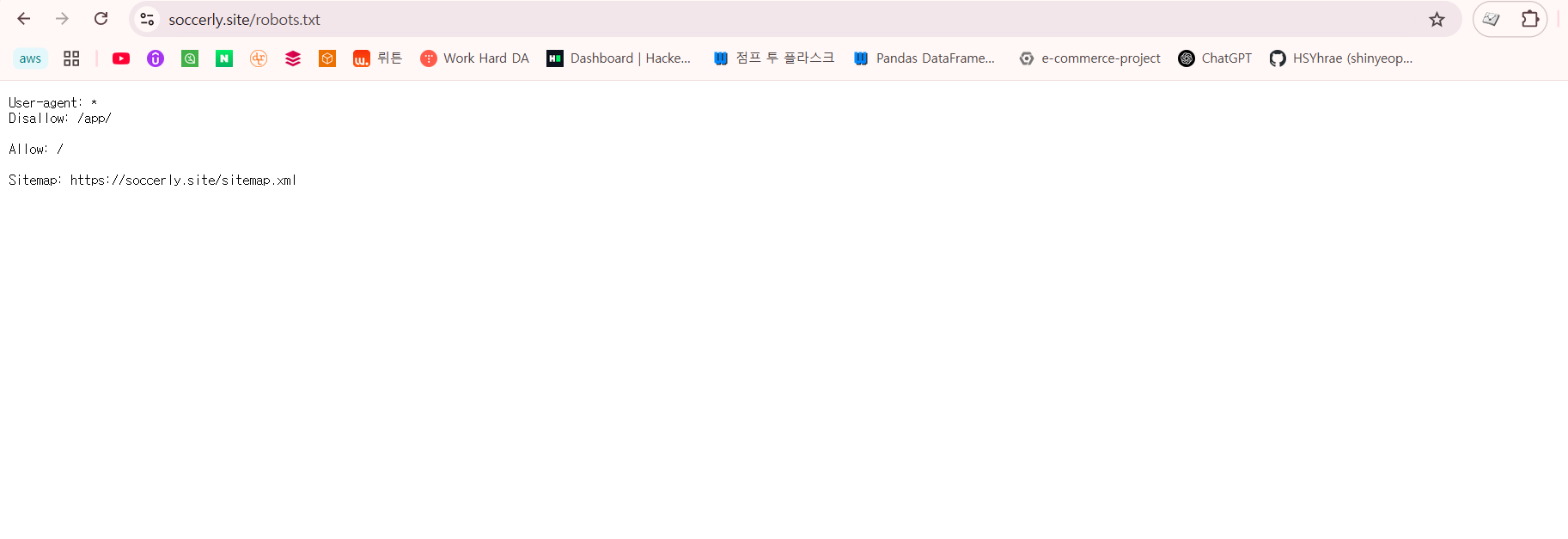
'[도메인명]/robots.txt'를 검색하면 설정한 내용이 적용되었는지 확인할 수 있습니다.
sitemap.xml 파일 설정
sitemap.xml이란?
웹사이트의 구조도(map) 같은 역할을 하는 XML 형식의 파일입니다.
쉽게 말하면 검색 엔진한테
"내 사이트엔 이런 이런 페이지들이 있어요. 꼭 빠짐없이 잘 수집해주세요!"
라고 친절하게 알려주는 목록입니다.

sudo nano /usr/share/nginx/html/sitemap.xml
위 코드를 통해 '/usr/share/nginx/html' 경로에 'sitemap.xml' 파일을 생성하고 작성합니다.

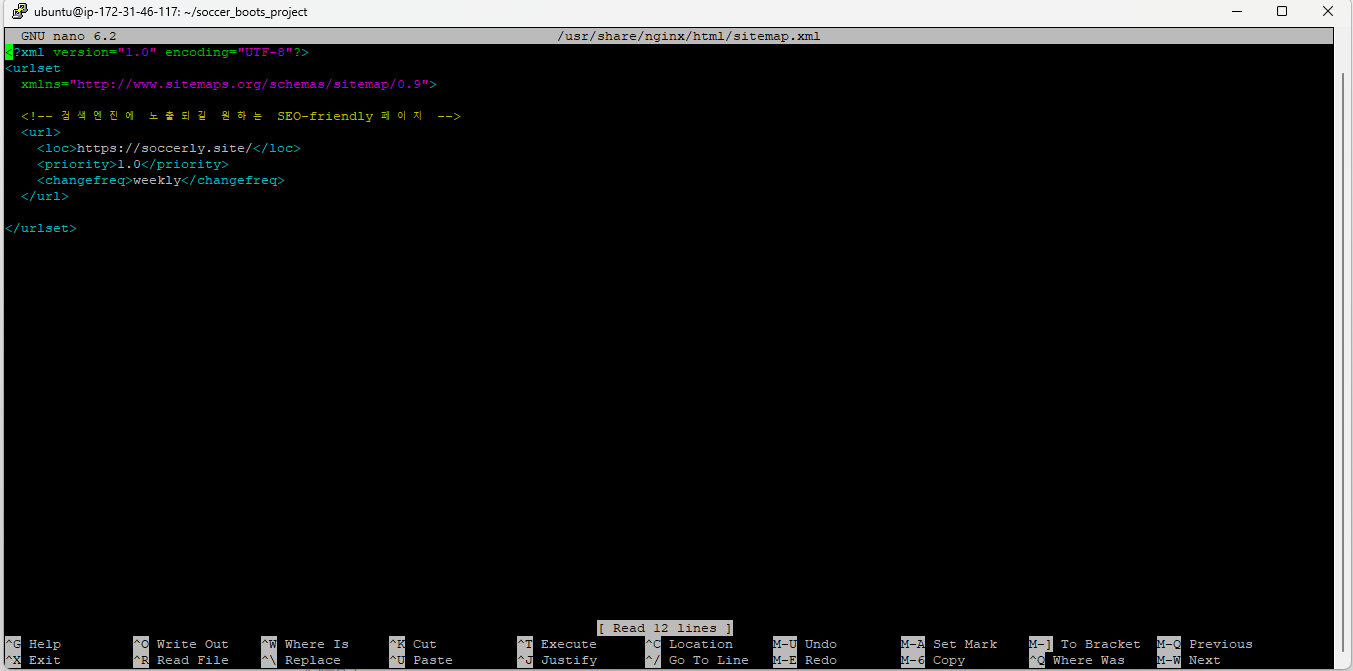
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>[도메인명]</loc>
<priority>1.0</priority>
<changefreq>weekly</changefreq>
</url>위 내용을 작성합니다.
의미:
- <loc>[도메인명]</loc>: 검색엔진에 알려줄 실제 페이지 주소(URL)입니다. 여기서는 홈페이지 루트 URL이죠.
- <priority>1.0</priority>: 이 페이지가 사이트 내에서 얼마나 중요한지 나타냅니다.
범위는 0.0 ~ 1.0이며, 1.0은 가장 중요하다는 의미입니다. - <changefreq>weekly</changefreq>: 이 페이지의 콘텐츠가 얼마나 자주 변경되는지를 나타냅니다.

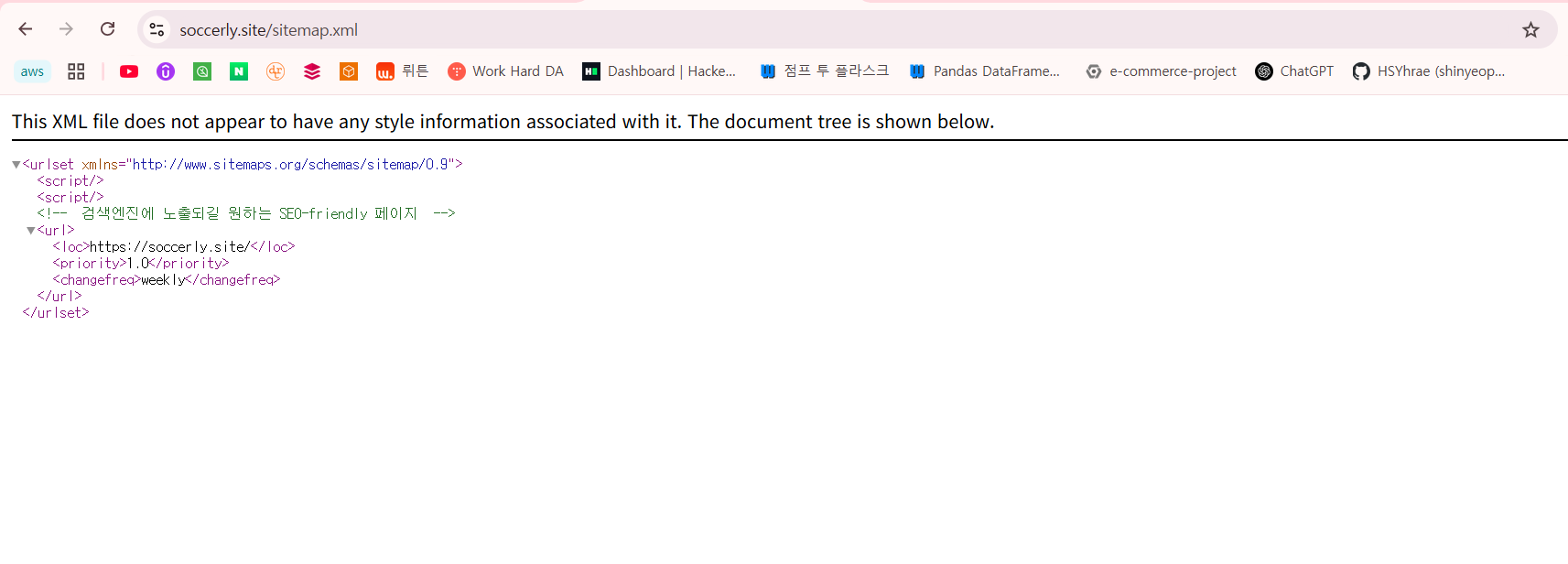
'[도메인명]/sitemap.xml'를 검색하면 설정한 내용이 적용되었는지 확인할 수 있습니다.
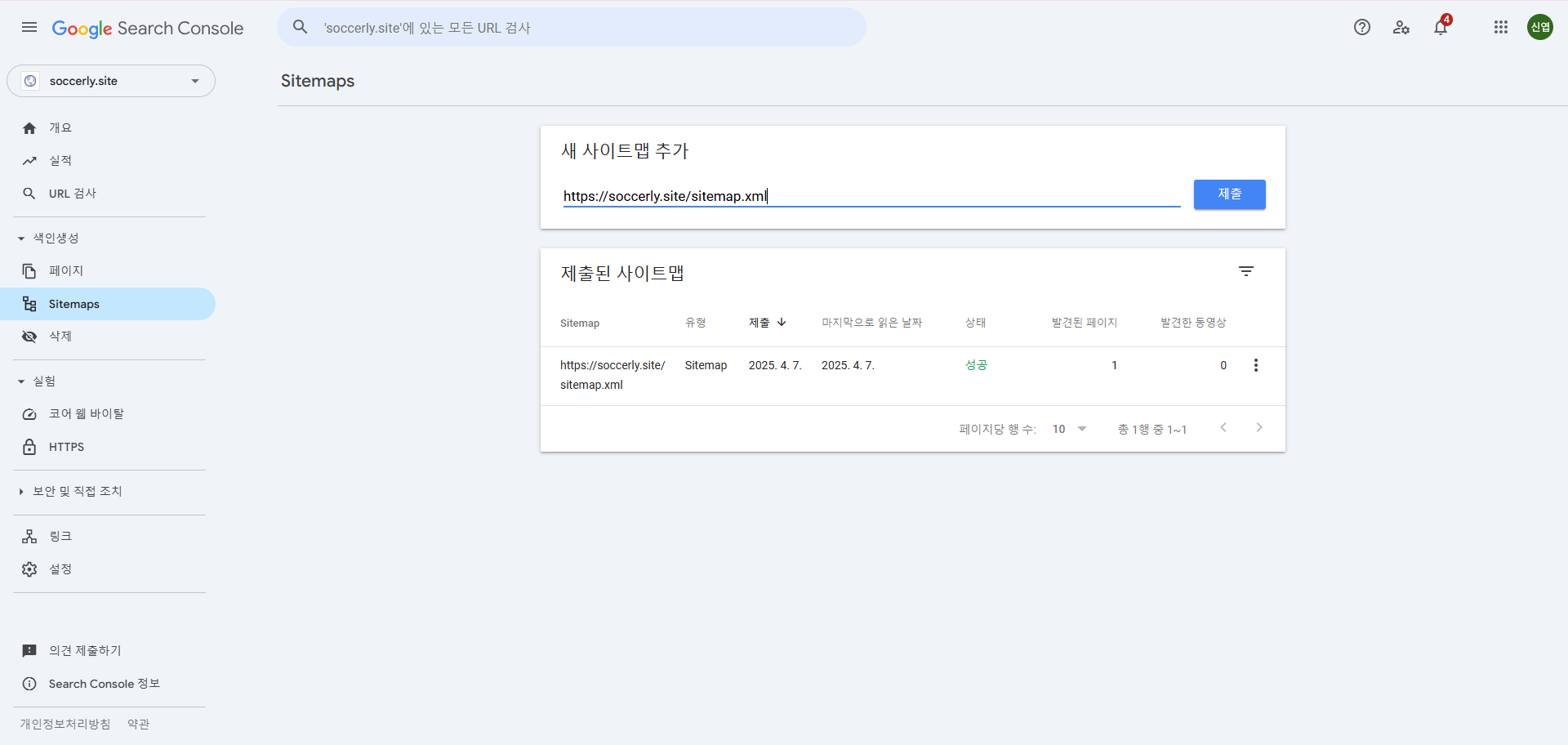
구글 서치 콘솔 Sitemap 추가

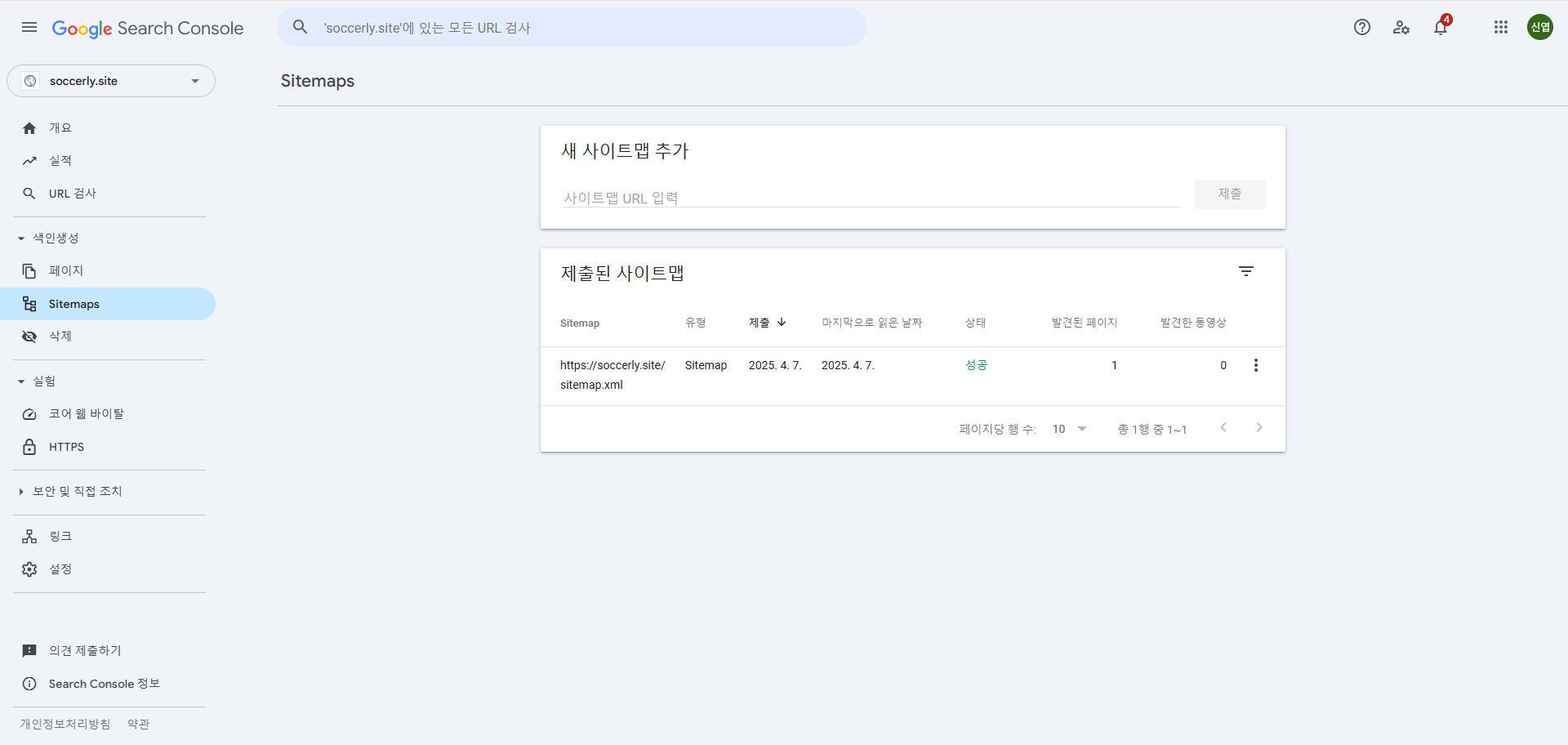
구글 서치 콘솔 -> 색인 생성 -> Sitemaps로 이동하여 '[도메인명]/sitemap.xml'를 입력하고 제출을 클릭합니다.

'제출된 사이트맵'에서 상태가 '성공'이라면 설정이 완료되었습니다.
이제 시간을 가지고 좀 기다리다 보면 아래와 같이 구글에 검색했을 때 아래와 같은 결과가 나타납니다.

검색 결과 중 해당 하는 웹 페이지를 클릭합니다.

'플랫폼으로 이동하기'를 클릭합니다.

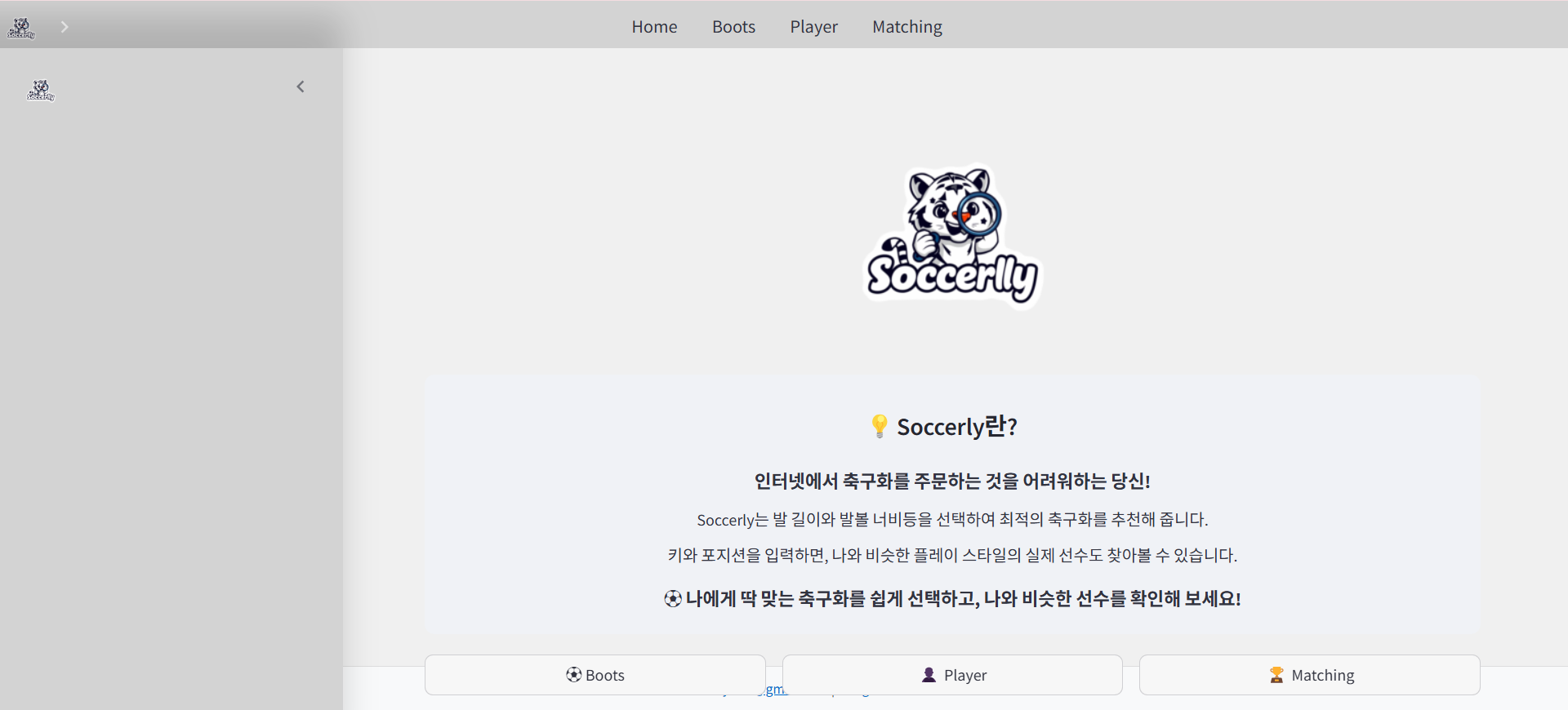
Streamlit 앱이 실행되고 있는 페이지로 이동됩니다.
이상으로 AWS로 Streamlit 앱을 배포하고 도메인 적용, GA4 측정, SEO 설정하는 과정에 대해 알아봤습니다.
블로그 글의 내용을 전부 확인했다면 'soccerly.site/app/'에 접속하여 서비스를 이용해주시면 감사하겠습니다!